How To Make An Animated Gif In Photoshop Cc
Animated GIFs are great additions to your marketing. They're easy to eat, provide a new mode to capture your viewers' attention, and tin take a serious emotional touch on. The all-time part about GIFs is that they aren't too hard to brand. If y'all have access to Photoshop and a few minutes to spare, y'all can create an animated GIF in no fourth dimension. In the following tutorial on making animated GIFs, I'm using the Artistic Cloud 2015 version of Photoshop, but the steps should exist like in other versions. If you already know how to create a GIF, skip to the section on how to use GIFs in your marketing materials. Here'due south an example of an animated GIF yous might make using this tutorial: Gather the images you want in a carve up folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. And then, select Browse, and choose which files you'd like to use in your GIF. And so, click OK. Create each frame of the animated GIF as a different Photoshop layer. To add a new layer, choseLayer>New>Layer. Exist certain to proper noun your layers so you lot can go along track of them easily when you make your GIF. To proper name a layer, go to the Layer panel on the bottom right of your screen, double-click on the default layer proper name, and type in the name you want to alter information technology to. Press Enter when you're finished. In one case you have your layers in in that location and you've named them all, you're gear up for step two. Pro Tip: If you desire to combine layers so they appear in a single frame in your GIF, plough visibility on for the layers you lot desire to merge (by clicking on the "center" to the left of each layer name so simply the eyes for the layers you want to merge are open up). Next, press Shift + Command + Option + Eastward (Mac) or Shift + Ctrl + Alt + East (Windows). Photoshop will create a new layer containing the merged content, which you should besides rename. To open Timeline, go to the top navigation, choose Window > Timeline. The Timeline volition permit you lot turn different layers on and off for dissimilar periods of time, thereby turning your static image into a GIF. The Timeline window volition appear at the bottom of your screen. Hither's what information technology looks like: If it'southward not automatically selected, choose it from the dropdown bill of fare -- but so be sure to actually click it, otherwise the frame animation options won't show upward. At present, your Timeline should look something like this: To practice this, outset select all your layers past going to the top navigation menu and choosingSelect > All Layers. Then, click the menu icon on the correct of the Timeline screen. From the dropdown bill of fare that appears, choose Create new layer for each new frame. This will brand each layer a frame of your GIF. To do this, click the fourth dimension below each frame and choose how long you'd similar it to appear. In our example, we chose 0.5 seconds per frame. The default will say One time, but yous tin loop it as many times as you lot want, including Forever. Click Other if yous'd like to specify a custom number of repetitions. Satisfied with your GIF? Save it to employ online past going to the top navigation bar and clicking File > Consign >Salvage for Spider web (Legacy)... Next, choose the type of GIF file you'd like to save it every bit under the Preset dropdown. If you have a GIF with gradients, choose Dithered GIFs to foreclose color banding.If your image employs a lot of solid colors, y'all may opt for no dither. The number adjacent to the GIF file determines how large (and how precise) the GIF colors volition exist compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percentage translates to the appearance of more colors and detail -- simply it increases the file size. Click Save at the lesser to save the file to your reckoner. Now yous're set up to upload this GIF to utilise in your marketing! Upload the GIF file into any place online that you'd put an image, and information technology should play seamlessly. Here's what the concluding product might wait similar: Pinterest was the first to enable animated GIFs, followed by Twitter. And by the summertime of 2015, Facebook had as well jumped on the GIF bandwagon. Then, Instagram changed the game with Boomerang, which lets users picture and share their own GIFs. On any of these social feeds, animated GIFs tin can be a great way to stand out in a crowded feed. For instance, check out how Calm used a GIF of a heart drawing in this quote from Samuel Beckett to add together animation to an otherwise text-heavy Instagram mail: Animated GIFs display in email the same way a regular image does. Then why not bandbox upward your e-mail marketing by replacing still images with animated ones? Non only could this help capture recipients' attention with novelty alone, simply information technology could besides have a direct impact on your bottom line. For some brands, including an animated GIF in emails correlated with as much as a 109% increase in revenue. Using HubSpot's gratuitous electronic mail marketing software is an like shooting fish in a barrel style to attain this blazon of increase on your own site. Make employ of GIFs past showcasing products, making event announcements, or otherwise enticing readers. Cheque out the GIF below from The Hustle, which showcases various prizes e-mail subscribers can win by referring the Hustle to friends: Finally, consider the power of using GIFs on webpages to draw a viewer's attention to a specific expanse, or engage a viewer in an otherwise text-heavy postal service. Have a look at how Bloomberg uses stick figure blithe GIFs in this article on the Beijing Winter Olympic Games: If y'all don't accept one, take a look at The 12 Best Graphic Pattern Portfolios We've Ever Seen, & How to Showtime Your Own. Editor's Note: This post was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. 
How to make a GIF
How to Create an Animated GIF in Photoshop
 Alright, allow'southward go started.
Alright, allow'southward go started.Stride 1: Upload your images to Photoshop.
If you already have images created ...

 Photoshop will so create a separate layer for each image you've selected. In one case you've done that, skip to step two.
Photoshop will so create a separate layer for each image you've selected. In one case you've done that, skip to step two.If you don't already have the series of images created ...


Stride 2: Open up the Timeline window.


Step 3: In the Timeline window, click "Create Frame Blitheness."


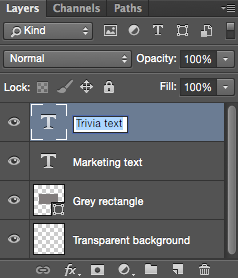
Step four: Create a new layer for each new frame.
![]()

Step 5: Open the aforementioned menu icon on the correct, and cull "Brand Frames From Layers."

Step half dozen: Under each frame, select how long information technology should appear for earlier switching to the adjacent frame.

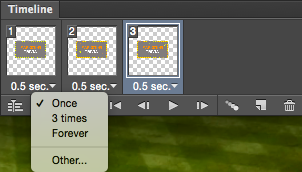
Step 7: At the bottom of the toolbar, select how many times you'd like information technology to loop.

Pace 8: Preview your GIF by pressing the play icon.
![]()
Step 9: Salve and Export Your GIF


 How to Use GIFs in Your Marketing
How to Use GIFs in Your Marketingane. On social media.
2. In your emails.

3. On websites and web log posts.
 At present that you've learned how to brand a GIF, consider using your newfound knowledge to add together animations to your website or portfolio.
At present that you've learned how to brand a GIF, consider using your newfound knowledge to add together animations to your website or portfolio.


Originally published Apr 6, 2022 7:00:00 AM, updated April 06 2022
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: watkinsworick.blogspot.com

0 Response to "How To Make An Animated Gif In Photoshop Cc"
Post a Comment